Bonjour,
Nous avons un formulaire dans lequel les utilisateurs postent des photos avec une localisation, mais je ne sais pas comment l’afficher dans les fiches .
Quelle syntaxe mettre dans le fiche-6.twig ?
Merci !
L’adresse du wiki : https://inventaire.collectif-lesfolepis.org
Bonjour,
Je fais souvent cela pour cartographier des fiches géolocalisés. Par contre je n’ai jamais affiché cela sur la fiche elle-même.
Je te propose donc de créer une page ou d’insérer une carte sur une page sur laquelle seront présentés les différentes fiches.
Voilà quelques exemples :
- tout en bas de cette page : https://www.guillaumeleguen.xyz/wiki/?PagePrincipale
- Tout en bas de cette autre : Sciences marines : Un WIKI
1/ Prérequis
- Ouvrir un compte Umap via Open street map
- Disposer d’un YesWiki de version supérieur à doryphore 2021-06-01-1
- Dans la liste de tes formulaires BaZar, tu dois avoir dans la colonne « Formats de données » un « GeoJson ». Si tu ne l’as pas vérifie bien que tu as un bloc « Géolocalisation sur une carte » dans ton formulaire.
2/ Etapes
-
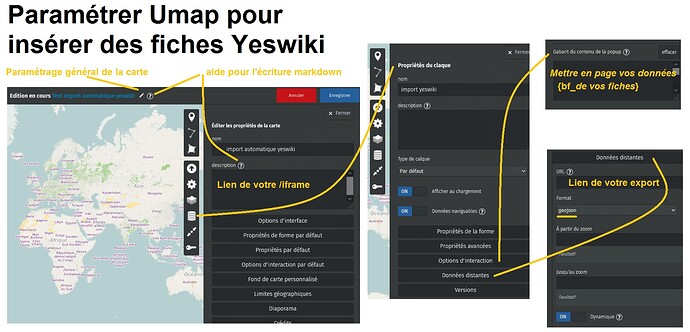
1 : Je ne vais pas détailler comment insérer les données dans une Umap car tout est déjà expliqué ici.
-
Je te remet l’image de synthèse quand même car le texte seule est complexe à comprendre :
-
Maintenant que tu as affiché tes points sur ta carte, il faut mettre un visuel de ta carte sur ton yeswiki. C’est ce qui s’apelle un iframe.
-
Sur ta Umap, à gauche, il y a un bouton partager, clique dessus. Une fenêtre s’ouvre et tout en haut, un cadre : " Intégrer la carte dans une iframe". Tu peux copier ce que contient ce cadre.
-
Tu colle l’iframe dans ton wiki à l’emplacement voulu. (Attention il faut l’encadrer de doubles guillemets) comme ceci :
""<iframe width="100%" height="300px" frameborder="0" allowfullscreen allow="geolocation" src="//umap.openstreetmap.fr/fr/map/reseau_travail_gleguen_957243?scaleControl=false&miniMap=false&scrollWheelZoom=false&zoomControl=true&editMode=disabled&moreControl=true&searchControl=null&tilelayersControl=null&embedControl=null&datalayersControl=true&onLoadPanel=undefined&captionBar=false&captionMenus=true"></iframe><p><a href="//umap.openstreetmap.fr/fr/map/reseau_travail_ghleguen_957243?scaleControl=false&miniMap=false&scrollWheelZoom=true&zoomControl=true&editMode=disabled&moreControl=true&searchControl=null&tilelayersControl=null&embedControl=null&datalayersControl=true&onLoadPanel=undefined&captionBar=false&captionMenus=true">Voir en plein écran</a></p>""
Ressources
J’éspère que ca peut t’aider
Bonne journée
Guillaume Leguen
Bonjour Guillaume,
Merci pour ta réponse très complète !
Effectivement, j’ai créé une page cartographie pour que les différentes fiches apparaissent.
Je l’ai fait très simplement avec le template map de bazarliste, et ça utilise leaflet plutôt que umap.
Mais le résultat est proche… Voir sur cette page : inventaire de la biodiversité cantepienne : InventaireCarto
Ce qui m’ennuie c’est que si quelqu’un clique sur une fiche dans notre galerie photo il n’y a pas de moyen simple de localiser l’observation…
Bonne journée,
Etienne
Bonjour,
Oh je ne connaissais pas cet outil cartographique. C’est pas mal il permet d’afficher directement la fiche.
Merci pour l’info
Guillaume
Hello !
Du coup je reviens sur cette question, je suis toujours en recherche ! (désolé de spammer sur ce sujet !)
Il y a effectivement dans le champ map du formulaire un paramètre avancé " Afficher la carte dans la fiche lors de sa visualisation "
Je pense que c’est nouveau depuis 4.4.1
Mais quand j’active ce paramètre, il ne se passe rien de nouveau dans la fiche.
Est-ce qu’il y a quelque chose à ajouter pour que ça fonctionne dans la vue détaillée de la fiche ?
Sachant que je n’ai aucun champ d’adresse de rempli : seulement une latitude et longitude
Merci !
Etienne
Alors je vois que ça marche quand on met une adresse (rue, ville …), mais pas avec latitude / longitude…