Bonjour,
Je cherche à aligner un morceau de texte à droite d’une page. J’ai trouvé au détour d’un chemin la classe « text-right ». Mais le texte ne s’aligne pas sur le containeur et dépasse pas très joliement.
Voici mon code :
{{section class="text-right"}}
====[[MaQuetage Voir tout -->]]====
{{end elem="section"}}
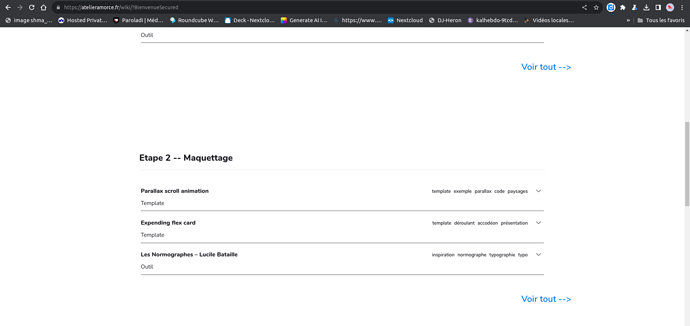
Voici ce que cela donne :
L’un.e d’entre vous aurait-il.elle une idée pour aligner proprement ce texte à droite ?
Merci pour votre aide
Guillaume