Bonjour !
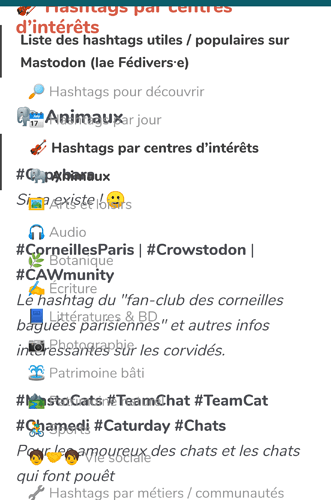
j’ai utilisé le composant « Sommaire » {{tocjs }} dans la page YesWiki des communs : Liste des hashtags utiles / populaires sur Mastodon (lae Fédivers⋅e)
Malheureusement, une utilisatrice m’a signalé que sur un smartphone Android, avec Firefox comme avec Chrome, le sommaire reste affiché par dessus le texte ce qui rend la page illisible.
En attendant une solution, j’ai supprimé ce sommaire (ne le cherchez pas dans la page  )
)
Quelqu’un peut-il m’aider ?
Merci d’avance